Designers used to create animations in HTML elements using CSS. However, due to the limitations of HTML elements in creating patterns, shapes, and others, they naturally turn to SVG, which offers more interesting capabilities.
Working with SVG, we enjoy good browser supprot for SVG animation, and we have more ways to create new animation. You can use both the built-in SVG animation functionality or CSS3 animation (note that not everything can be done by CSS so there is still need for JavaScript). Another way is by using JavaScript engines such as GSAP or Snap. JS is good practice for creating animation.

Here I have compiled some amazing animated SVG. Some use SVG animation, others use CSS transform for basic animation, and the rest use the help of JavaScript.
Border Animation by Sean McCaffery
Made only with CSS, a border forms smoothly around the text, when you hover over the “HOVER” instruction.
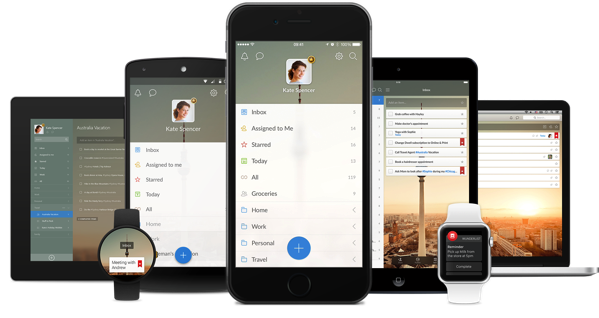
Elastic SVG Sidebar by Nikolay Talanov
The sidebar becomes elastic when you try to pull it away from the side. A nice concept applied on a Material Design-inspired application sidebar.
Pull Down to Refresh by Nikolay Talanov
Most pages allow you to “pull down” on the page to refresh. With this animation, when you “release” the page, the Send icon changes into a Plane icon and gets released into the air.
Animated Gradient on Text by Patrick Young
Here’s a subtle but not easy to miss moving text gradient that typography lovers will love.
Heart Animation by Nikolay Talanov
This animation shows you how a heart icon is made from two circles and a square. The transformation is done with CSS animation.
Let’s Travel by jjperezaguinaga
An animation that illustrate cities and popular tourist destinations in the world. The moves and transformations are created using CSS animation.
Menu toggle animation by Tamino Martinius
A morphing animation of the hamburger icon turning into a cross icon. See how smooth the transition is between the two objects.
Animated Infographic by Sdras
An awesome animation by Sarah Drasner, powered by GSAP timeline. It is an infographic come to life, made with animation. Use the slider to access the frames from any point.
Rain-Bros don’t like JS by cihadturhan
A unique and funny loop animation depicting the characters’ walk. The movement of the objects in this demo is a combination of SVG and CSS3 animation. The legs use SVG animation while other parts use CSS3 animation.
Clock by Mohamad Mohebifar
Watch the smooth movement of the second-hand in this clock showing the current time. The animation is completely made using the SVG animation functionality.
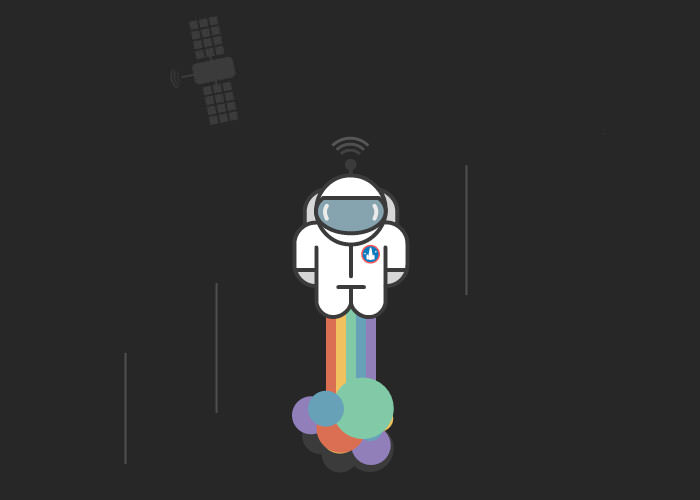
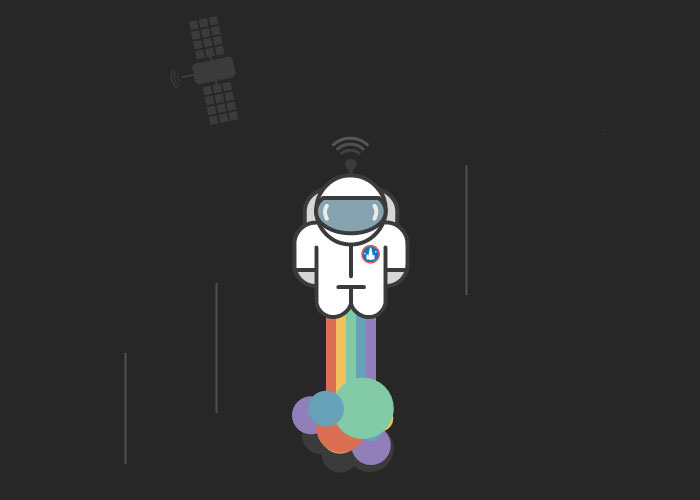
Rainbow Rocket Man by Chris Gannon
An astronaut shooting into space with it’s rainbow-powered jet pack(?). Nice animation made using the GSAP Tweenmax plugin.
Animated Icon by Luigi De Rosa
However over these animated SVG icons to check out what they can do. The creator made this using GSAP.
Flat Workspace by Hoàng Nhật
The animation illustrates a workspace in flat style design. The creator used GSAP to make this awesome animation of a workstation forming.
The clickable animated icon by Hamish Williams
This is a cool animation makes use of the snap.svg library. Click to see mail being “sent”.
Diving by Chris Gannon
Have you ever skipped stones on the surface of a lake? Here’s a simple SVG path animation illustrating that but with no stones, and no lake.
Motion for the web by LegoMushroom
It has animation, a nice tune, super cool entrance for the text, what’s not to like? This is built with mo.js, a motion graphic JavaScript library.
Animated writing font by Lee Porter
Besides using SVG to make path animation sketching a shape, you can use it on typography like what this creator made. The blur effect makes it more awesome.
Gooey menu by Lucas Bebber
Have fun with the gooey effect in this design, which is made using SVG filter and by adding CSS animation. The result is realistic and really cool, and you can play with four different versions.
New Cake by Marco Barría
How to make a layered birthday cake made with SVG and CSS animation.
Thank you by Rachel Smith
Just see this awesome animation of a simple thank-you note. It is created using SVG and GSAP TweenMax library.
CSS vs SVG by Mario Sanchez Maselli
Now let’s look the comparison about CSS and SVG animation, do you see the difference?
Walking Dog by Mark Nelson
Another way to animate SVG is by using sprites images, like how this creator did.
Hourglass loader by Leela
A creative work made using pure SVG animation (SMIL); no CSS or JS to animate things here.
Logo Animation by Adem ilter
Here’s a nice animated logo intro using inline SVG animation. No CSS or JS was used to make everything work.
Stats animation by Jonas Badalic
A beautiful stats graph with SVG animation powered by Snap.SVG library.
Ouroboros by Noel Delgado
An amazing SVG animation path. First the creator drew a path route on SVG, before using tween.js to add animation. The tutorial can be found here.
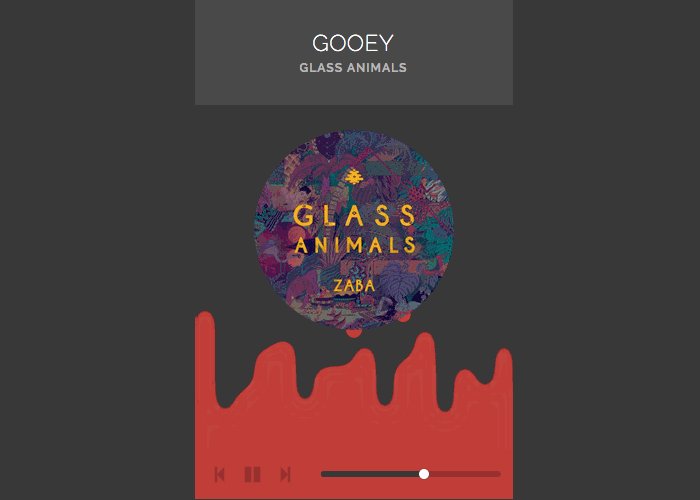
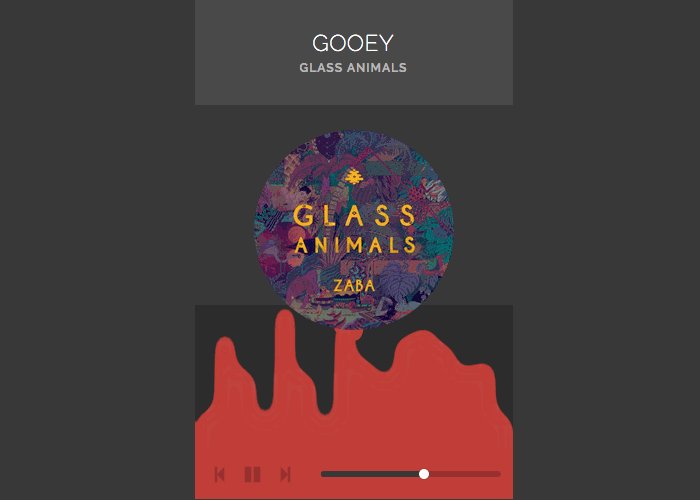
Creative Gooey Effects by Lucas Bebber
Here are seven creative uses of SVG filter to make a gooey-like effect. The music visualizer is my favorite, the animation looks very nice.

Throw the cow by Sarah Drasner
This one is an SVG animation powered by TweenMax but made just for fun. Hold and drag the cow around the planet. It will spin in “orbit”.
Animated Logo by Ali
Animation could be a nice little addition for a bubbling beer logo. The nice little floating bubbles are built purely with SVG native animation syntax.






































No Comments