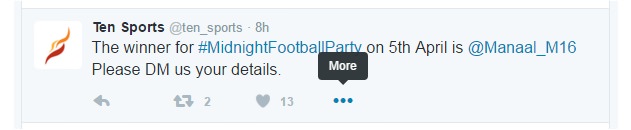
Speaking of tricky things to get right: tooltips!
Tooltips need to be particularly self-aware, so they don’t stick out someplace where they can’t be read. Then continue to be smart as the page state changes, like is resized or scrolled. Popper.js looks like it handles all this stuff nicely.
The project page doesn’t say this, but creator Federico Zivolo showed me how it’s also friendly with React, because you can render the tooltip element itself within the component and it just stays where it is. This is unlike most tooltip implementations that move the tooltip element around the DOM (probably making it a direct descendant of the <body>, to make positioning easier), which could easily be problematic in a React environment.
Direct Link to Article — Permalink
Popper.js is a post from CSS-Tricks






































No Comments