Tooltips are very useful in displaying information. These are small hover boxes that contain information about the text or item being hovered over. It appears without clicking the text, something which is very handy on your site. In some previous tutorial, I showed you how to create and customize anchor link tooltips to display information. In this one, you will learn how to create anchor tooltips custom shortcode.
With just a few lines of pure HTML and CSS3, it can be done. But isn’t it would be great if you can also integrate this on your WordPress site?
Great thing there is a solution for that: WordPress shortcode. Shortcodes are WordPress-specific code that lets you do nifty things with very little effort. By just inserting something inside square brackets, it will replace that content with some other content and usually being driven by a series of PHP functions.
In today’s tutorial, you will integrate the anchor tooltips that you’ve made on the previous tutorial to WordPress shortcode. Let’s start.
Note: If you want to understand in-depth understanding about shortcodes, you might want to check this tutorial regarding the Theme Options Shortcodes.
Resources You Need to Complete This Tutorial
- WordPress Installation Version 2.5 or higher
- Knowledge about PHP and WordPress Codex
- Time and patience
Shortcodes Variation
Shortcodes comes with two variations. Additionally, shortcodes can be created with or without attributes.
Shortcode usually comes with this simplest version:
[tooltip]
The Shortcode API makes it easy to create shortcodes that support attributes like this:
[tooltip class="top_tooltip" title="This is a tooltip!"] Tooltip Text [/tooltip]
There are two steps involved in creating a shortcode
1. Building the Primary Handler Function
2. WordPress Hook for the Handler Function
Regardless of how dynamic or complicated your shortcode is, these steps are the foundation.
Building the Text Tooltip
STEP 1 – Creating the Shortcode file
You can place your shortcode snippets to plugins folder (on your theme directory) and then activate. But take note that it is commonly added on the functions.php file. However, for this tutorial, let’s create an additional file to keep the code clean without affecting the theme’s built in functions.
Go ahead and create shortcode.php file on your theme’s root directory.

STEP 2 – Building the Primary Handler Function
For this part of the tutorial, add the primary functions. Since tooltips can also contain images aside from just pure text, create two functions namely: tooltip and tooltip_image.
function tooltip(){
//Do something here
}
function tooltip_image(){
//Do something here
}
STEP 3 – Adding Attributes and Returning the Result
One of the great things about shortcode is that handlers are broadly similar to WordPress filters: they accept parameters (attributes) and return a result (the shortcode output).
There are three parameters that can be passed in to the shortcode callback function and they are the following:
- $atts – an associative array of attributes, or an empty string if no attributes are given
- $content – the enclosed content (if the shortcode is used in its enclosing form)
- $tag – the shortcode tag, useful for shared callback functions
For this tutorial, you’re going to use the $atts and $content attribute to display your data. Basically the $atts will contain an array for your class, title and links and the content will refer to the item or text that these shortcodes will be wrap.
//Text Tooltip
function tooltip($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'title' => ''
), $atts);
}
//Image Tooltip
function tooltip_image($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'src' => ''
), $atts);
}
Next, return your result using a variable $html, which will contain the content format.
//Text tooltip
function tooltip($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'title' => ''
), $atts);
$html = '<a class="' . $atts['class'] .'" title="'. $atts['title']. '" href="#">' . $content . ' <span>' .$atts['title']. '</span> </a>';
return $html;
}
//Image Tooltip
function tooltip_image($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'src' => ''
), $atts);
$html = '<a class="' . $atts['class'] . '" src="'.$atts['src'].'" href="#">' . $content . ' <span> <image src="'.$atts['src'].'" width="100" height="70"/> </span> </a>';
return $html;
}
STEP 4 – WordPressHook for the Handler Function
In order to execute the primary functions, you will tie it to WordPress’ initialization action. The name of the function will be the same to the name of the hook Shortcodes but feel free to change it to your preferred name.
//Text tooltip
function tooltip($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'title' => ''
), $atts);
$html = '<a class="' . $atts['class'] .'" title="'. $atts['title']. '" href="#">' . $content . ' <span>' .$atts['title']. '</span> </a>';
return $html;
}
add_shortcode('tooltip', 'tooltip');
//Image Tooltip
function tooltip_image($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'src' => ''
), $atts);
$html = '<a class="' . $atts['class'] . '" src="'.$atts['src'].'" href="#">' . $content . ' <span> <image src="'.$atts['src'].'" width="100" height="70"/> </span> </a>';
return $html;
}
add_shortcode('tooltip_image', 'tooltip_image');
STEP 5 – Testing the Shortcode
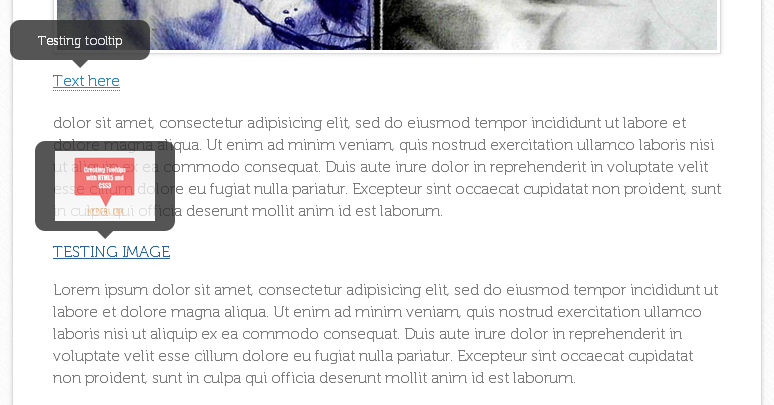
Now, with the CSS added from the previous tutorial regarding the CSS3 Anchor Tooltips and some new set of the same CSS for image_tooltip shortcode, let’s test the shortcodes.
Insert the following code on your page or posts if you want to display text tooltip:
[tooltip class="top_tooltip" title="Testing tooltip"] Text here [/tooltip]
And if you want an image tooltip use the following shortcode:
[tooltip_image src="your image link here"] Text here [/tooltip_image]

Conclusion
You did it! Now you can easily create all kinds of custom Shortcode functionality and integrate it into your WordPress site.
Hope you learned something on this tutorial and don’t forget to always check the WordPress Codex for changes in the rules in creating a shortcode.
Have you created the same shortcodes before? Share it with us on the comments section.




















No Comments