These are both things that you do to assets on your website (things like .css files and .js files). They are both things that reduce the size of the file, making it more efficient in crossing the network between servers and browsers. As in, good for performance. The network is the speed bottleneck of the web and reducing file size helps.
But these two things are distinctly different. If you didn’t already know that, it’s worth understanding.
Minification does things like removing whitespace, removing comments, removing non-required semicolons, reducing hex code lengths…
… and stuff like that. The file remains perfectly valid code. You wouldn’t want to try to read it or work with it, but it’s not breaking any rules. The browser can read it and use it just like it could the original file.
Minification creates a new file that you ultimately use. For instance, you’d create a `style.css` that you work with. Then you could minify it into `style.min.css`.
Gzipping finds all repetitive strings and replaces them with pointers to the first instance of that string.
Julia Evans created a wonderful way to understand this (see her post and video). See this first paragraph of a poem:
Once upon a midnight dreary, while I {pon}dered weak an{d wea}{ry,}
Over many{ a }quaint{ and }curious volume of forgotten lore,
W{hile I }nodded, n{ear}ly napping, su{dde}n{ly }th{ere} ca{me }a t{apping,}
As{ of }so{me o}ne gent{ly }r{apping, }{rapping} at my chamb{er }door.
`’Tis{ some }visitor,’{ I }mu{tte}r{ed, }`t{apping at my chamber door} –
O{nly th}is,{ and }no{thi}{ng }m{ore}.
The text within the curly brackets has been discovered by gzip to be repetitive. Thus will be replaced with a pointer that uses less space than the text itself does.
This can be incredibly effective at reducing file size, especially with code, since code be incredibly repetitive. Imagine how many instances of <div there are in an HTML file or { in a CSS file.
You can create gzipped version of files (i.e. style.css.zip) but you rarely ever do that and the browser won’t know what to do with it.
On the web, gzipping is done directly by your server. It’s a matter of configuring the server to do it. Once that’s done, gzipping automatically happens, there isn’t any ongoing work you have to do. The server compresses the file and sends it across the network like that. The browser receives the file and unzipped it before using it. I’ve never heard anyone mention anything about the overhead of zipping and unzipping, so I just assume it’s negligible and the benefits far outweigh the overhead.
Here’s how to enable it on Apache servers, where it uses the mod_deflate module. And H5BP offers server configurations for all the popular servers that include gzipping.
An Example
We’ll use the CSS file from Bootstrap since it’s such a common asset.

You’ll save about 17% minifying the CSS, 85% gzipping, or 86% if you do both.
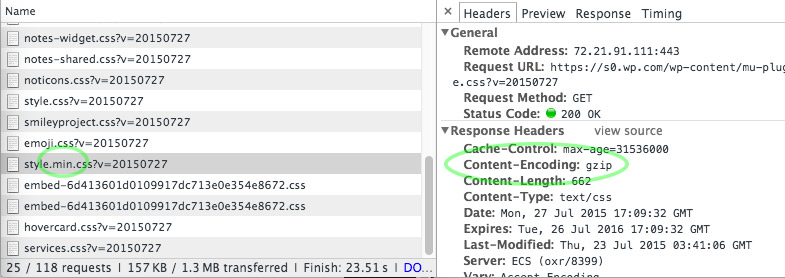
Here’s the ideal situation when checking everything is working from DevTools:

Gzipping is far more effective. Doing both is ideal.
Gzipping reduces the file size about five times as much as minifying does. But, you get a little boost from minifying as well, and since it likely requires little additional effort in a build step, you might as well.
There is also some evidence that browsers can read and parse a minified file faster:
As expected, minification helps parse-n-load in addition to network transmission time. This is probably due to the absence of comments and extra whitespace.
Microsoft is also starting to optimize their parsers for it:
So in Windows 10 and Microsoft Edge, we’ve added new fast paths, improved inlining and optimized some heuristics in Chakra’s JIT compiler to ensure that minified code runs as fast, if not faster than the non-minified versions. With these changes, the performance of individual code patterns minified using UglifyJS that we tested, improved between 20-50%.
Caching assets is also related to this conversation, as nothing is faster than a browser that doesn’t have to request an asset at all! There is plenty of information on that around the web (or in books), but we may just do a post on it soon with some tricks.
The Difference Between Minification and Gzipping is a post from CSS-Tricks























No Comments